Customizing Your Browser's UI
If you have already setup your project, you should have a working version of firefox that you built yourself:

Just like Electron apps, the entire Firefox ui is an (x)html page that is styled with css. This makes the process of giving our browser an identity very easy.
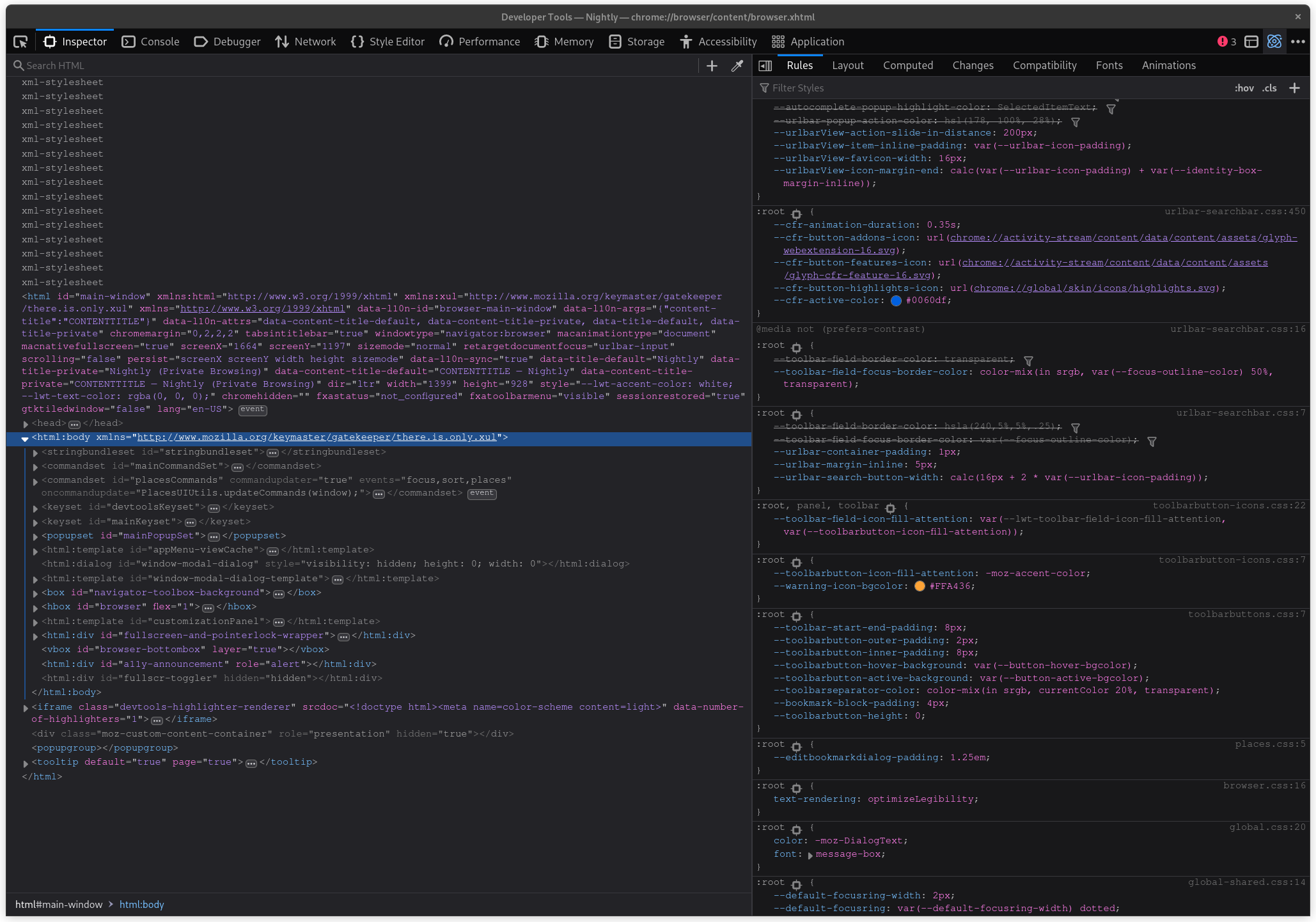
Because it is just web technologies, we can use debugging tools (like inspect element) to understand what changes we want to make to the browser. You can open these debugging tools by pressing the keyboard shortcut CTRL + ALT + SHIFT + I (CMD + OPTION + SHIFT + I on MacOS).

Because this is a more visual process, the rest of this tutorial is going to be in this video:
This is the end of the guided section of the documentation. You should now have enough knowledge to modify Firefox as you want. There are more guides that you might find useful on the left sidebar, in no particular order.